ページ編集
 ページ編集とは?
ページ編集とは?
ダウンロードセンターに表示するページを作成する事ができます。
カテゴリとページに分けてダウンロードセンター内に階層化したページを作成出来ます。


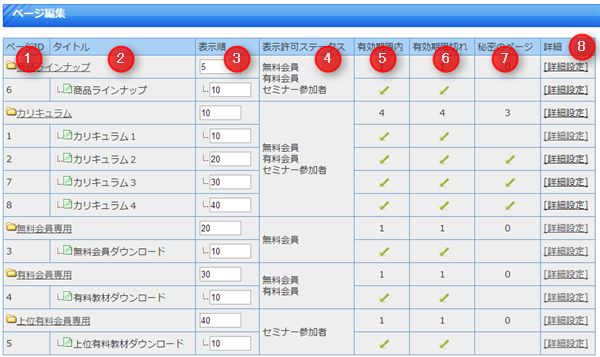
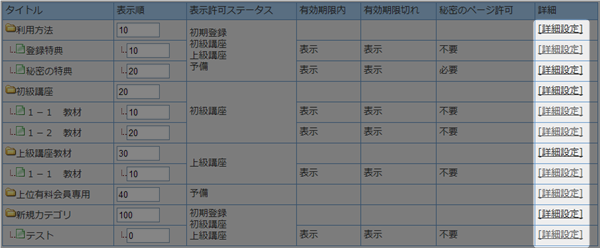
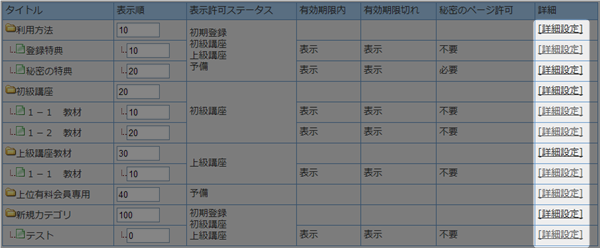
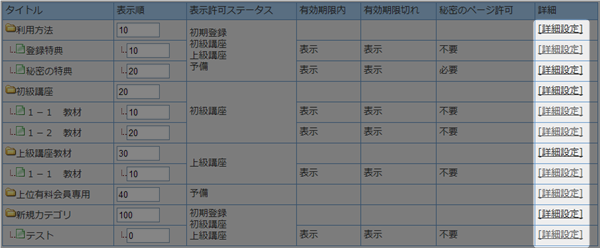
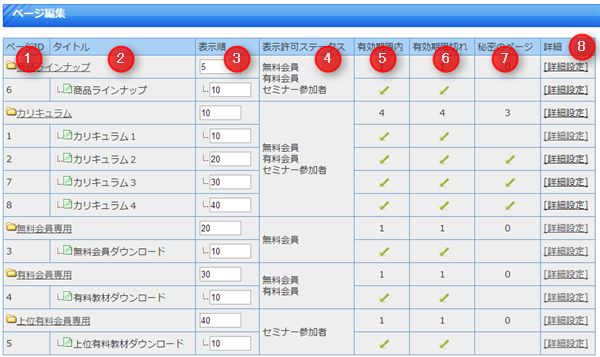
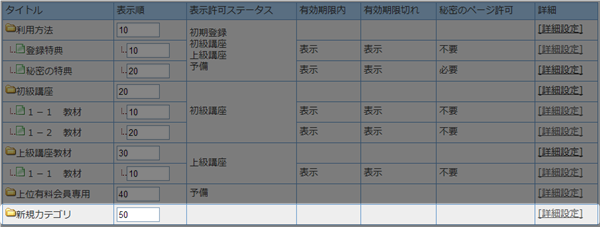
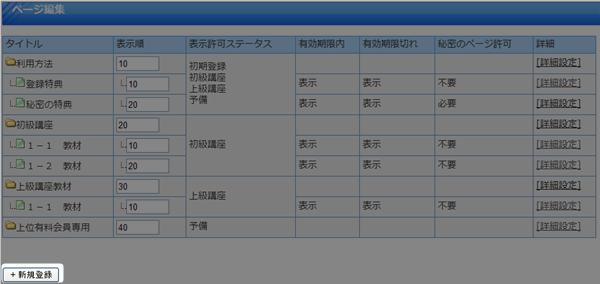
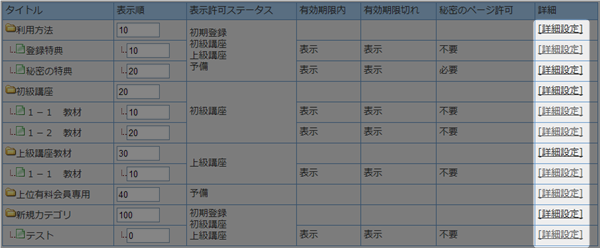
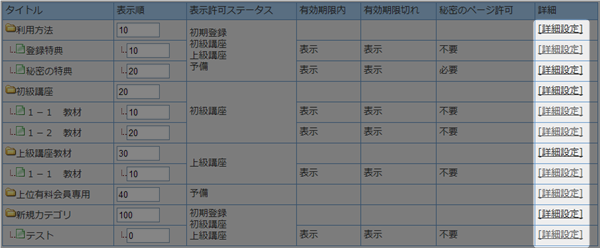
ページID…ページを作成すると自動で付番されます。

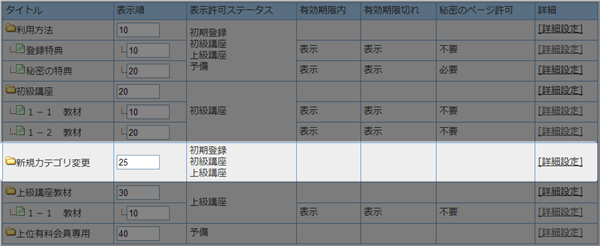
タイトル…ページのタイトル。

のマークがついているのがカテゴリになります。

表示順…ページの表示順を決定します。

表示許可ステータス…ダウンロードセンター内のグローバルメニューの表示/非表示の設定です。この欄に記載のあるステータスにのみグローバルメニューが表示されます。表示するステータスの設定は

の詳細から行います。

有効期限内…会員の有効期限と連動して表示/非表示の設定が行えます。

有効期限切れ…会員の有効期限切れと連動して表示/非表示の設定が行えます。

秘密のページ…秘密のページにするかしないかの設定。詳しくは
6-1-A 秘密のページを作成する

詳細…カテゴリーまたはページの詳細設定へリンクします
 ページ編集でできること
ページ編集でできること
(1)
新規カテゴリを作る
(2)
カテゴリの設定を編集する
(3)
新規子ページを作る
(4)
子ページの設定を編集する
(5)
子ページに見出しを作る
(6)
見出しのコンテンツを編集する
ページ編集で作成した内容は
プレビューで閲覧する事が可能です。
この時、表示許可ステータスにチェックの入っているステータスでプレビューするようにしてください。
新規カテゴリを作る
 ダウンロードセンター>ページ編集
ダウンロードセンター>ページ編集
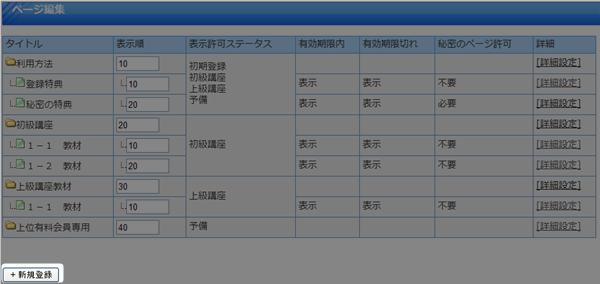
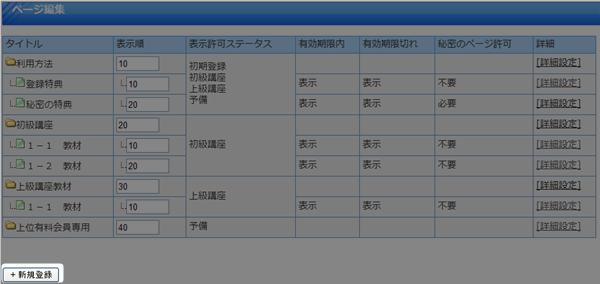
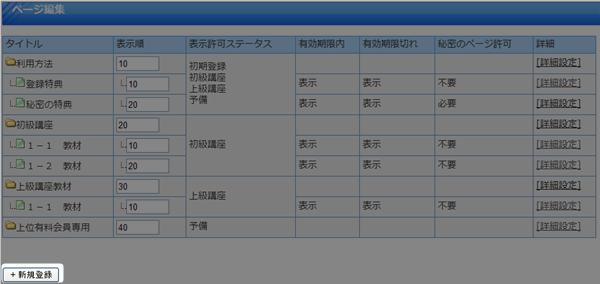
[+新規登録]ボタンをクリック

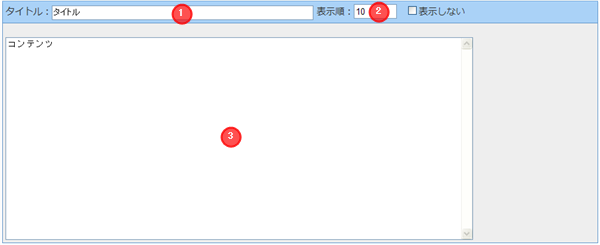
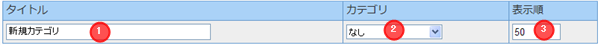
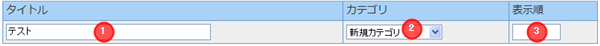
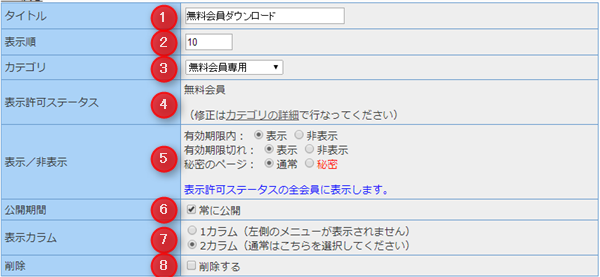
各情報を編集します

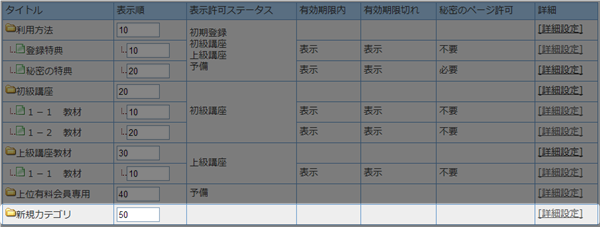
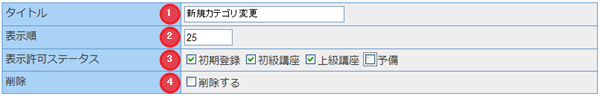
カテゴリのタイトルを入力します。

「なし」を選択します。

表示順を入力します。管理しやすいお好きな数字を入力してください。

[保存する]ボタンをクリックします。
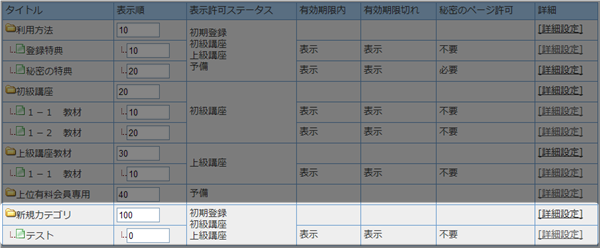
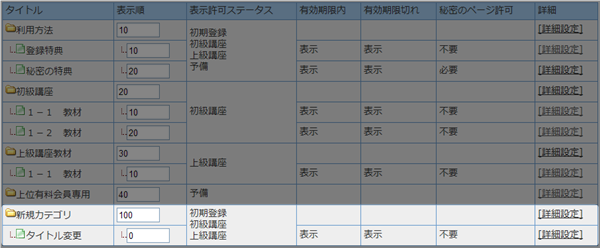
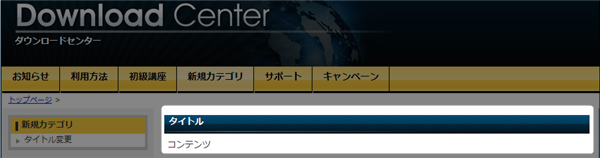
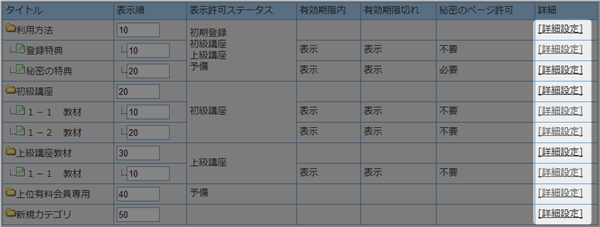
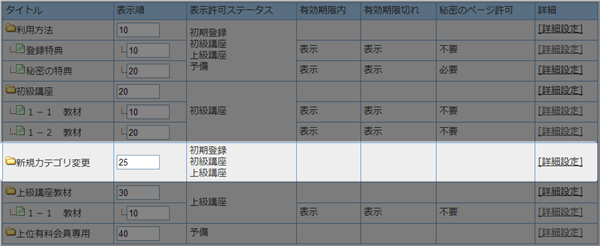
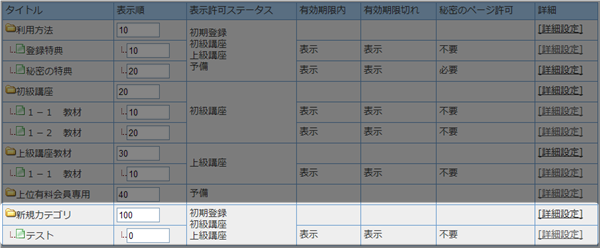
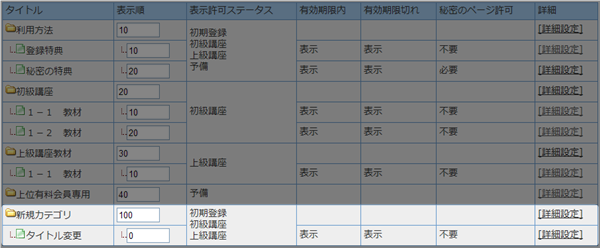
新規カテゴリの作成が完了します

カテゴリの設定を編集する
 ダウンロードセンター>ページ編集
ダウンロードセンター>ページ編集
対象のカテゴリの「詳細設定」をクリック

表示許可ステータスから閲覧を許可するステータスを選択してください。

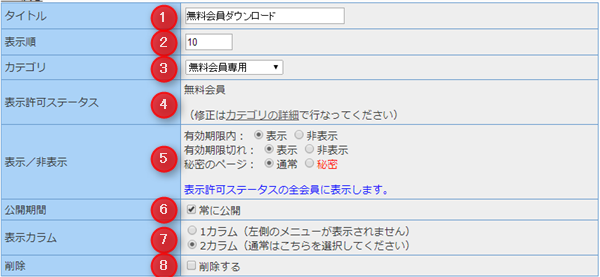
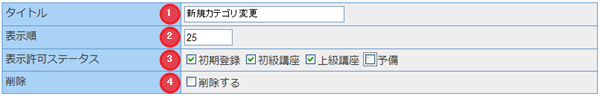
情報を編集します

カテゴリのタイトルを入力します。

表示順を入力します。管理しやすいお好きな数字を入力してください。

選択したステータスのダウンロードセンターにだけ、編集中のカテゴリが表示されます。

カテゴリを削除したい場合はチェックを入れます。

[保存する]ボタンをクリックします。
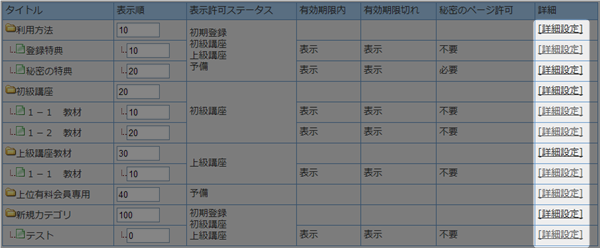
編集が完了します

新規子ページを作る
 ダウンロードセンター>ページ編集
ダウンロードセンター>ページ編集
[+新規登録]ボタンをクリック

各情報を入力します

子ページのタイトルを入力します。

子ページを作りたいカテゴリを選択します。

表示順を入力します。数字が小さいほど実際のページで上側に表示されます。

[保存する]ボタンをクリックします。
新規子ページの作成が完了します

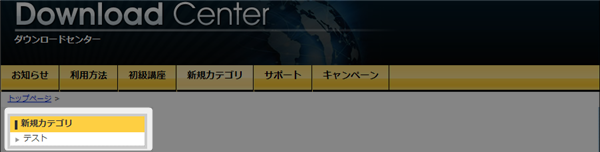
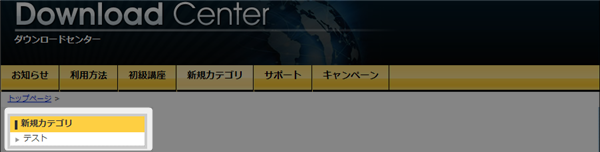
ダウンロードセンターへの反映を確認します
 プレビュー>表示許可を出したステータス
プレビュー>表示許可を出したステータス

子ページの設定を編集する
 ダウンロードセンター>ページ編集
ダウンロードセンター>ページ編集
対象の子ページの「詳細設定」をクリック

各情報を編集します

子ページのタイトルを入力します。

数字が小さいほど実際のページで上側に表示されます。

子ページを表示したいカテゴリを選択します。

表示許可ステータスはカテゴリ毎に管理されます。

選択を変えると青文字で詳しい説明が出てきますので確認してください。

このページの時限式にページの公開、非公開を設定できます。

このページのレイアウトを変更できます。

子ページを削除する場合はチェックを入れます。

[保存する]ボタンをクリックします。
編集が完了します

子ページに見出しを作る
 ダウンロードセンター>ページ編集
ダウンロードセンター>ページ編集
対象の子ページの[詳細設定]ボタンをクリック

見出し一覧から【+新規記事作成】ボタンをクリック

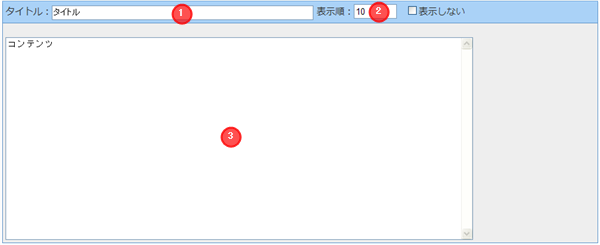
各情報を入力します

見出しのタイトルを入力します。

数字が小さいほど実際のページで上側に表示されます。

見出しの本文(コンテンツ)を入力します。

[保存する]ボタンをクリックします。
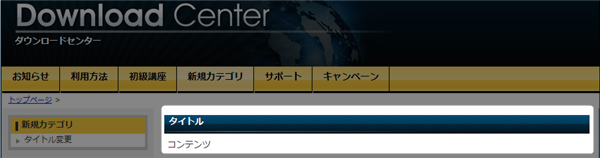
見出しの作成が完了します

ダウンロードセンターへの反映を確認します
 プレビュー>表示許可を出したステータス
プレビュー>表示許可を出したステータス

見出しのコンテンツを編集する
 ダウンロードセンター>ページ編集
ダウンロードセンター>ページ編集
対象の子ページの[詳細設定]ボタンをクリック

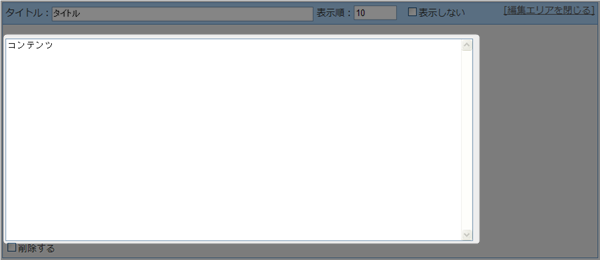
対象の見出しの[編集エリアを開く]をクリック

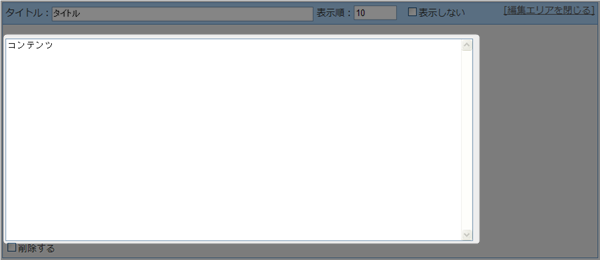
コンテンツを編集します
コンテンツを編集します。

[保存する]ボタンをクリックします。
コンテンツの編集が完了します
スマホ対応版の各htmlタグカスタマイズ方法
■画像ファイルimageタグの作成方法
1、画像のファイルURLを取得する。
(1)ファイル管理から画像をアップロード
(2)アップロードしたファイルURLを取得します。
例:http://www.xxx.com/image/aaa.png
2、画像のタグをカスタマイズする
左寄せ
<img class="img-responsive pull-left" src="★画像ファイルURL★" />
中央寄せ
<img class="img-responsive center-block" src="★画像ファイルURL★" />
右寄せ
<img class="img-responsive pull-right" src="★画像ファイルURL★" />
■YouTubeのタグの作成方法
1、YouTubeから埋め込みタグを取得
<iframe width="560" height="315" src="//www.youtube.com/embed/xxxxxx" frameborder="0" allowfullscreen></iframe>
2、埋め込みタグの上下にレスポンシブ用のタグを追加
<div class="youtubewrapper youtubewrapper-w70">
★埋め込みタグ★
</div>
1行目「youtubewrapper-w70」部分を別のテキストに変更する事によりPC閲覧時の動画の大きさが変更出来ます。
youtubewrapper-w50
youtubewrapper-w60
youtubewrapper-w70
youtubewrapper-w80
youtubewrapper-w90
YouTubeタグ作成例
<div class="youtubewrapper youtubewrapper-w80">
<iframe width="560" height="315" src="//www.youtube.com/embed/xxxxxx" frameborder="0" allowfullscreen></iframe>
</div>